C’est la période de bouclage des diplômes dans les écoles d’art ; voici donc un pense-bête typographique pour aider les étudiants.
———————
mes règles d’or pour la composition :
1. pour la composition en drapeau, on supprime les césures : le drapeau en sera naturellement plus rythmé, donc plus beau. On essaie au maximum de faire les retours lignes en fonction de la syntaxe, ce qui aide à la lecture et à l’accès au sens. On contournera cette règle sur de toutes petites largeurs de colonnes, (type news, infos, etc.) où il est préférable de mettre des césures afin de ne pas se retrouver avec des lignes de 2 ou 3 mots, un peu ridicules et très désagréables à lire.
2. en-dessous de 45 signes par lignes (c’est une moyenne bien sûr) on est obligé de composer en drapeau, sinon on se retrouve avec des trous et lézardes qu’il est impossible de corriger, que l’on soit bon ou pas, expérimenté ou pas.
3. dans les compositions justifiées on vérifie ses césures si on ne les a pas modifiées par défaut dans son application (je rappelle : 6/3/3 ou 7/4/3 et non 5/2/3) et si possible on respecte la célèbre règle du “concuvit”.
4. On choisit entre le saut de ligne et le refoncement d’alinea qui signifient la même chose et ne doivent donc pas être utilisés ensemble. Si l’on choisit le renfoncement, on le supprime au premier paragraphe, car le lecteur ici n’a pas besoin d’indication, le début c’est le début, il comprend.
_____________________
mes règles d’or pour la micro typographie :
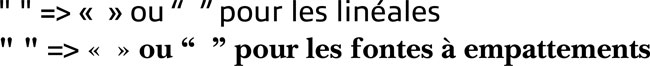
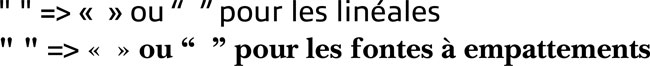
1. les faux guillemets et fausses apostrophes.
Les guillemets dits américains ne sont pas de vrais guillemets, ils servent à noter les secondes, tout comme la fausse apostrophe sert à indiquer les minutes. On les supprime et on les remplace par les guillemets français ou anglais, et par les vraies apostrophes.

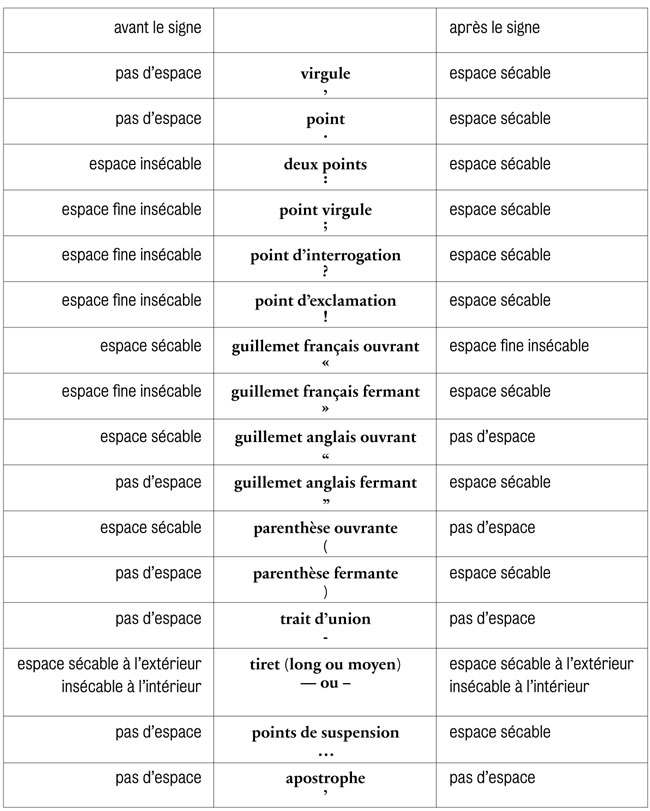
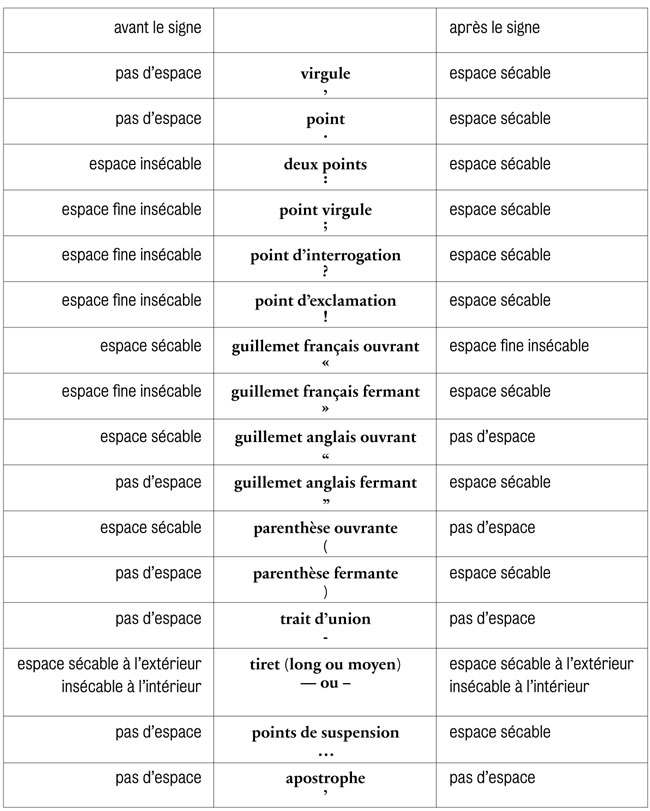
2. les espaces avant/après les signes de ponctuation.

3. les ligatures linguistiques (obligatoires) : ce sont les œ, æ, Æ, et Œ.
4. les ligatures esthétiques,
c’est-à-dire les

ne sont pas indispensables à la bonne écriture de la langue, mais indispensables au bel ouvrage typographique.
Les

plus rares, forment la seconde catégorie de ces ligatures esthétiques. Elles ne sont disponibles que dans certaines fontes seulement. Les utiliser ou pas est alors un choix personnel du typographe.
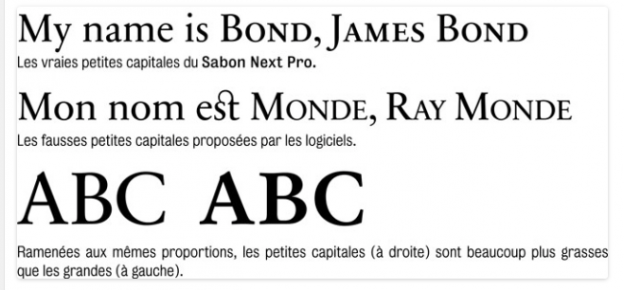
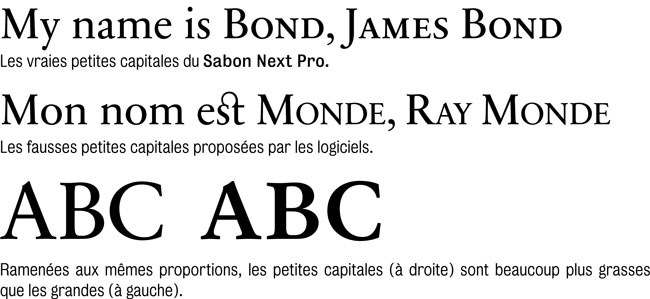
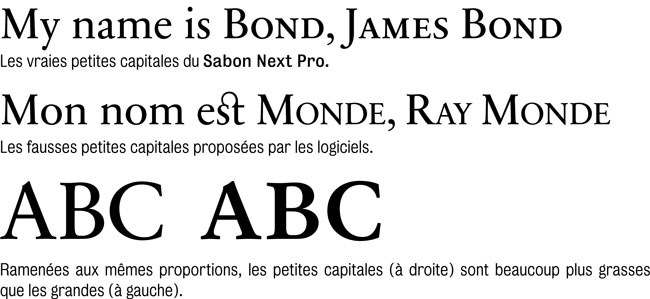
5. les petites capitales.
Les numéros des siècles se composent en chiffres romains et en petites capitales lorsque c’est possible. Attention aux fausses petites capitales vraiment laides ; beaucoup trop maigres elles sautent aux yeux et heurtent la lecture. Alors quand on n’en a pas, ce n’est pas grave, on fait sans mais on ne fait pas croire qu’on en a.

6. l’accentuation les capitales : oui je suis pour – définitivement. Cela relève du domaine de l’orthographe ; aucune limitation technique n’empêche aujourd’hui de le faire. Voici ce qu’en dit l’Académie française : Il convient […] d’observer qu’en français, l’accent a pleine valeur orthographique. Son absence ralentit la lecture, fait hésiter sur la prononciation, et peut même induire en erreur. Il en va de même pour le tréma et la cédille.On veille donc, en bonne typographie, à utiliser systématiquement les capitales accentuées, y compris la préposition À, comme le font bien sûr tous les dictionnaires, à commencer par le Dictionnaire de l’Académie française, ou les grammaires, comme Le Bon Usage de Grevisse, mais aussi l’Imprimerie nationale, la Bibliothèque de la Pléiade, etc. Quant aux textes manuscrits ou dactylographiés, il est évident que leurs auteurs, dans un souci de clarté et de correction, auraient tout intérêt à suivre également cette règle.
7. les chiffres bas de casse. S’ils sont disponibles dans la fonte, les employer dans le texte courant amène souplesse et élégance. Là aussi, ce n’est pas une règle mais un choix personnel.
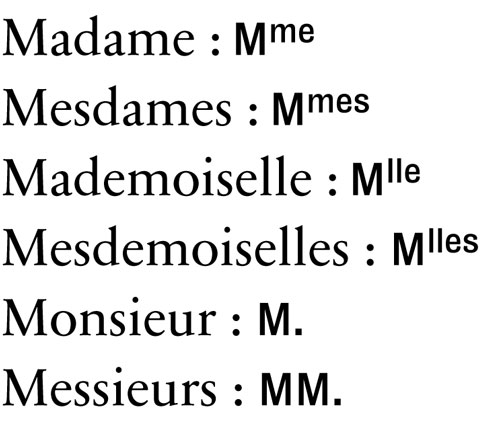
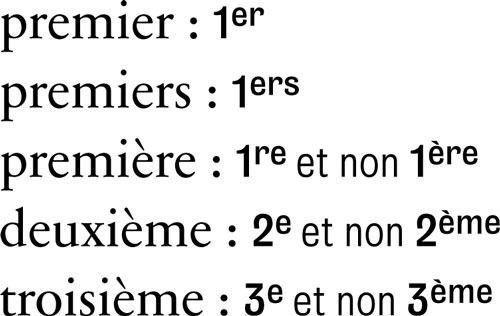
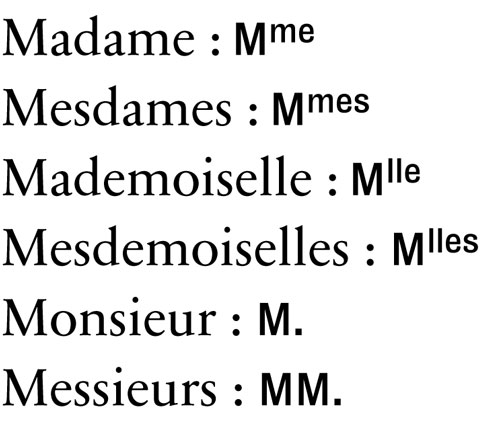
8. les abréviations.
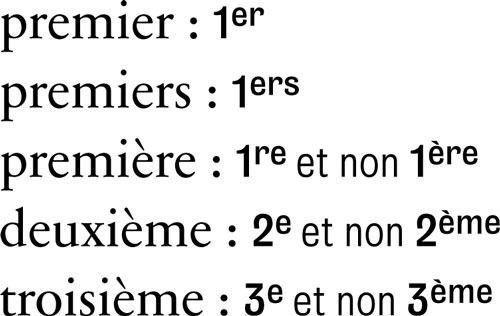
Il est courant de se tromper dans les abréviations des nombres ordinaux. Il faut retenir les règles suivantes :

Pour les mots se terminant par la lettre “o”, il faut veiller à utiliser le “o” en lettre supérieure et non le petit ° du clavier qui sert à noter les degrés.

Pour rappel :

Les vraies lettres supérieures sont dessinées spécialement et sont incluses dans la fonte. Si ce n’est pas le cas et que la fonte choisie n’en comporte pas, il est possible de créer des fausses lettres supérieures et de choisir leur taille dans les Préférences/Caractères d’XPress, ou Préférences/Texte avancé/d’InDesign (dans ce dernier, les exposants et les lettres supérieures ne sont pas différenciés). Contrairement aux petites capitales, la tricherie proposée par les applications est tout à fait acceptable.
9. les italiques : il faut les utiliser pour les titres d’œuvres et les locutions d’origine étrangère, c’est fondamental pour le confort de lecture.
__________
Tous ces conseils sont extraits du Petit Manuel de composition typographique. Ils sont valables pour le print. Pour le web, je n’ai pas encore trouvé toutes les astuces pour respecter les règles de la belle composition… j’y travaille !
p.s. : Vous trouverez peut-être sur le net l’image d’un texte composé soi-disant avec mes réglages – mon nom figure –. Ces réglages ne sont pas ceux que je conseille et le texte montré en exemple comporte moins de 45 signes par ligne, un cas que je n’étudie pas dans mon livre… Cette erreur a été signalée par mes soins mais l’auteur n’a pas jugé bon de la corriger et continue à diffuser cette fausse information.