
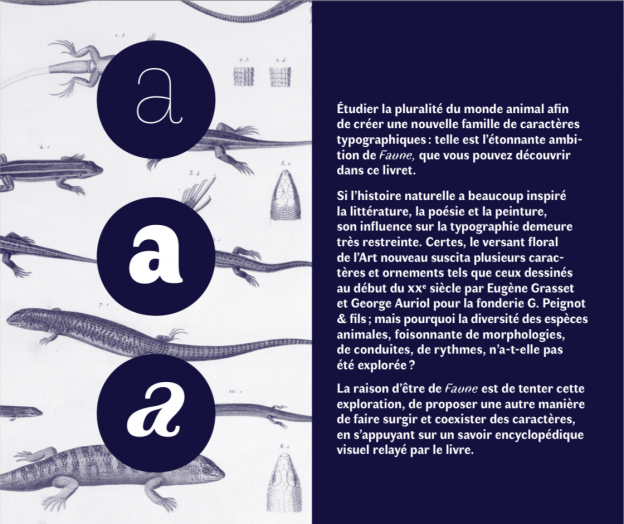
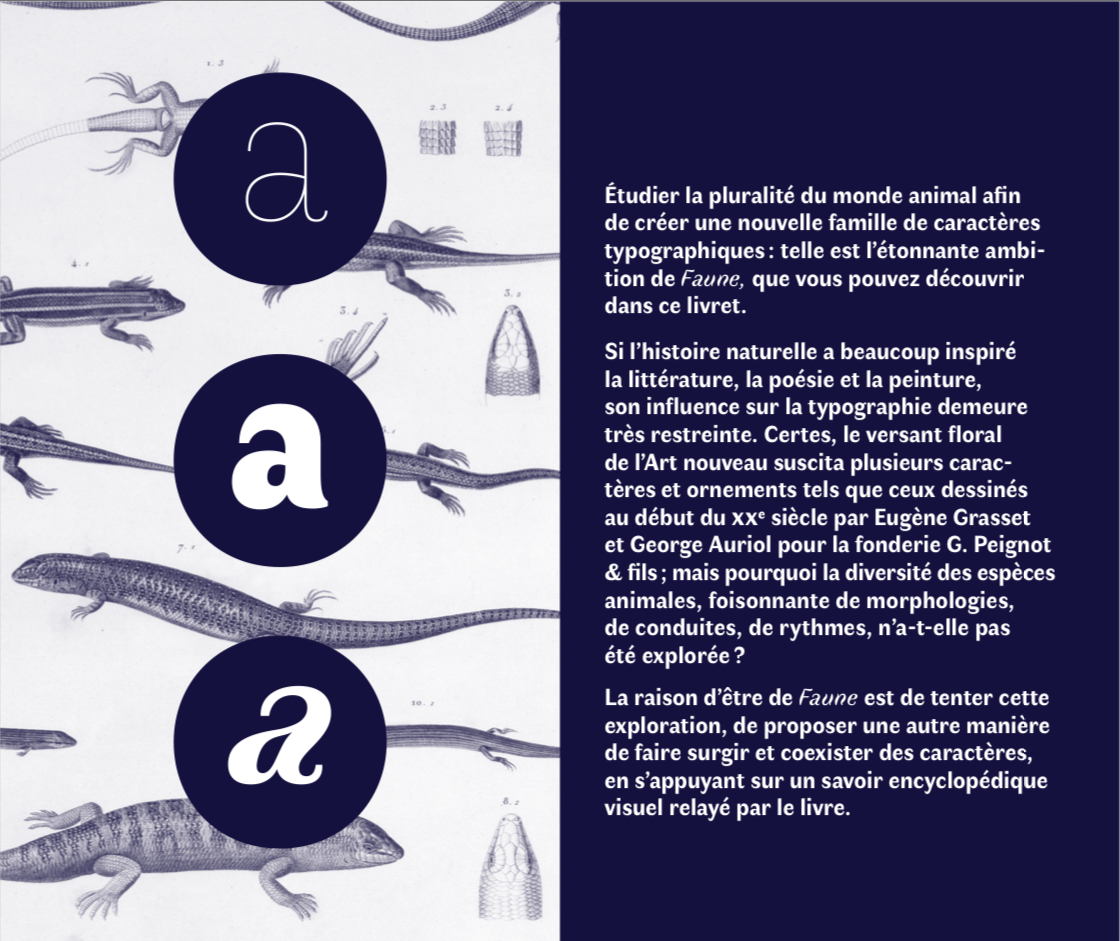
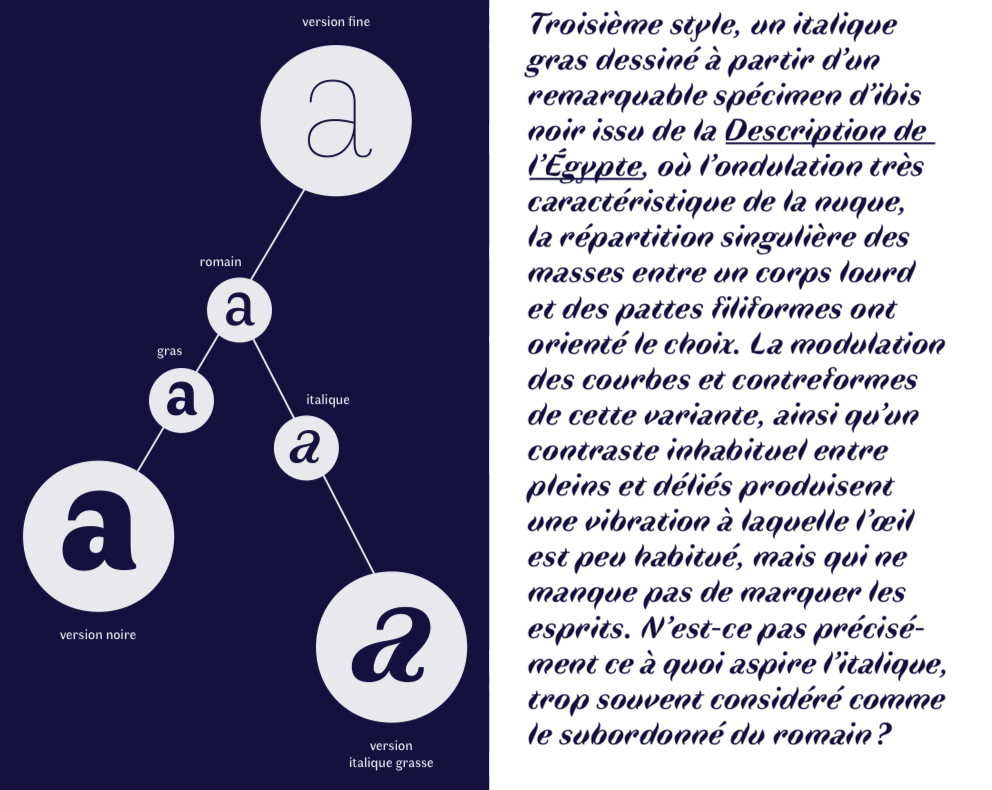
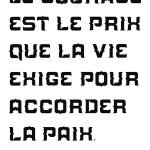
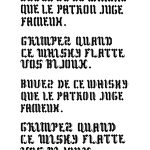
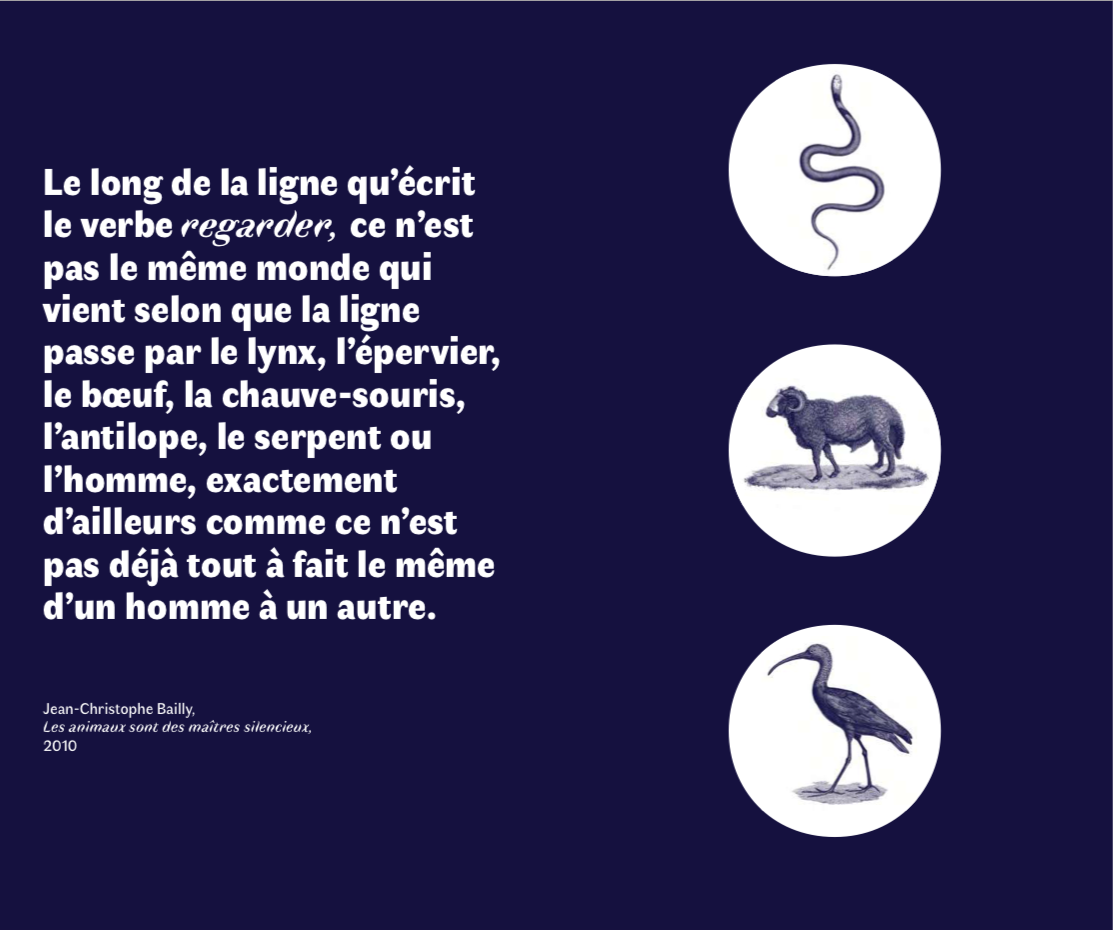
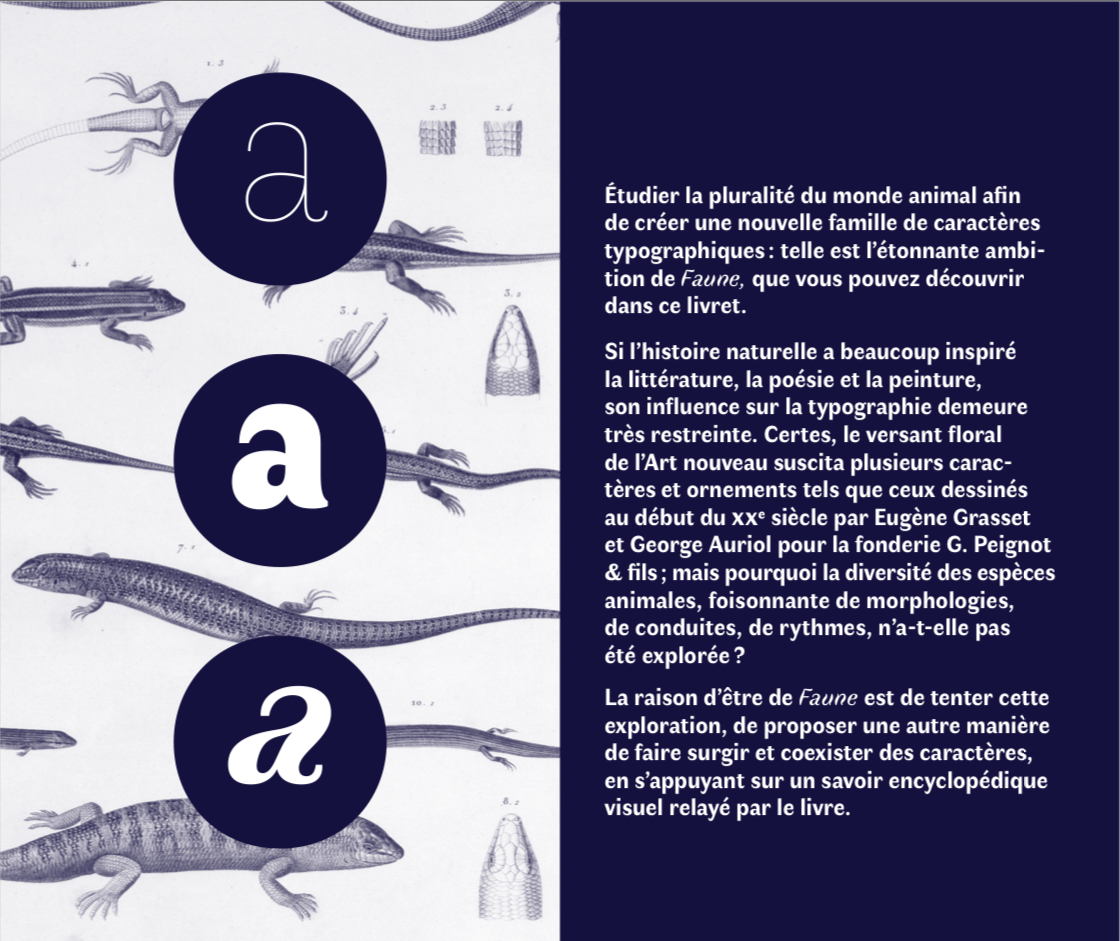
Pages extraites du spécimen, conçu et réalisé par Alice Savoie.
La naissance du Faune.
Pour cette seconde commande publique de création de caractères, le Centre national des arts plastiques (CNAP), associé à l’Imprimerie nationale, a choisi le projet proposé par Alice Savoie lors d’un appel d’offres lancé auprès de professionnels (29 dossiers et 3 retenus). Au final, une nouvelle création, accessible à tous, est disponible en téléchargement sous licence Creative Commons depuis le 30 janvier 2018. La demande posait comme base une relation entre patrimoine et création contemporaine et c’est en se référant aux deux magnifiques ouvrages L’Histoire Naturelle de Georges-Louis Leclerc, comte de Buffon, publiée entre 1749 et 1788 par l’Imprimerie royale, et la Description de l’Égypte ou Recueil des observations et des recherches qui ont été faites en Égypte pendant l’expédition de l’armée française, commandée par Napoléon et publiée par l’Imprimerie Impériale entre 1809 et 1830, que la créatrice a posé les principes de son projet.
Puisque tous les classements typographiques, familles historiques traditionnelles, catégories d’usage, sont aujourd’hui sans cesse interrogés par les créateurs en relation avec les nouvelles utilisations et redéfinis régulièrement par les avancées technologiques, pourquoi ne pas pousser encore plus loin le principe et s’inspirer des classifications animales pour imaginer un caractère ?
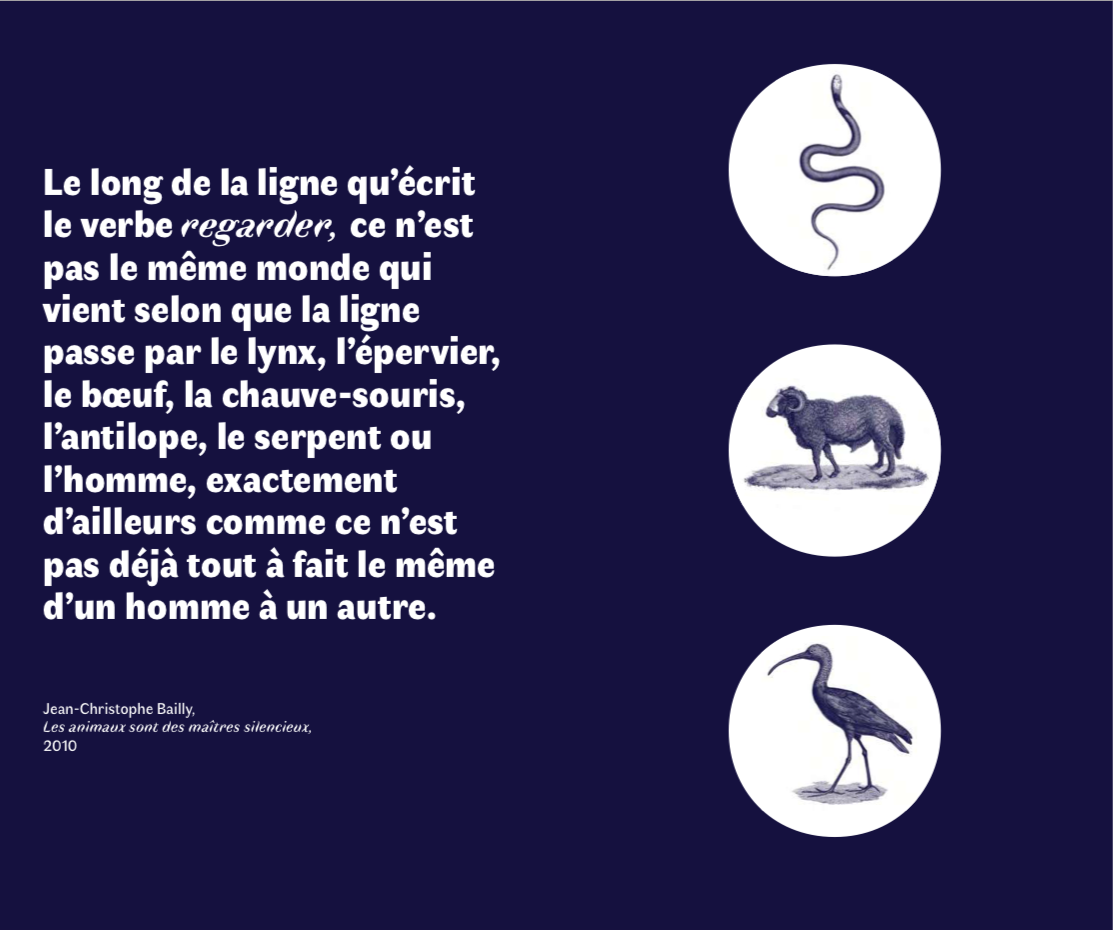
Les trois personnages principaux seront donc la vipère, le bélier à queue plate et l’ibis, et à chacun d’entre eux sera attribuée un caractère, une “identité” typographique : une fine, une noire, et une italique.

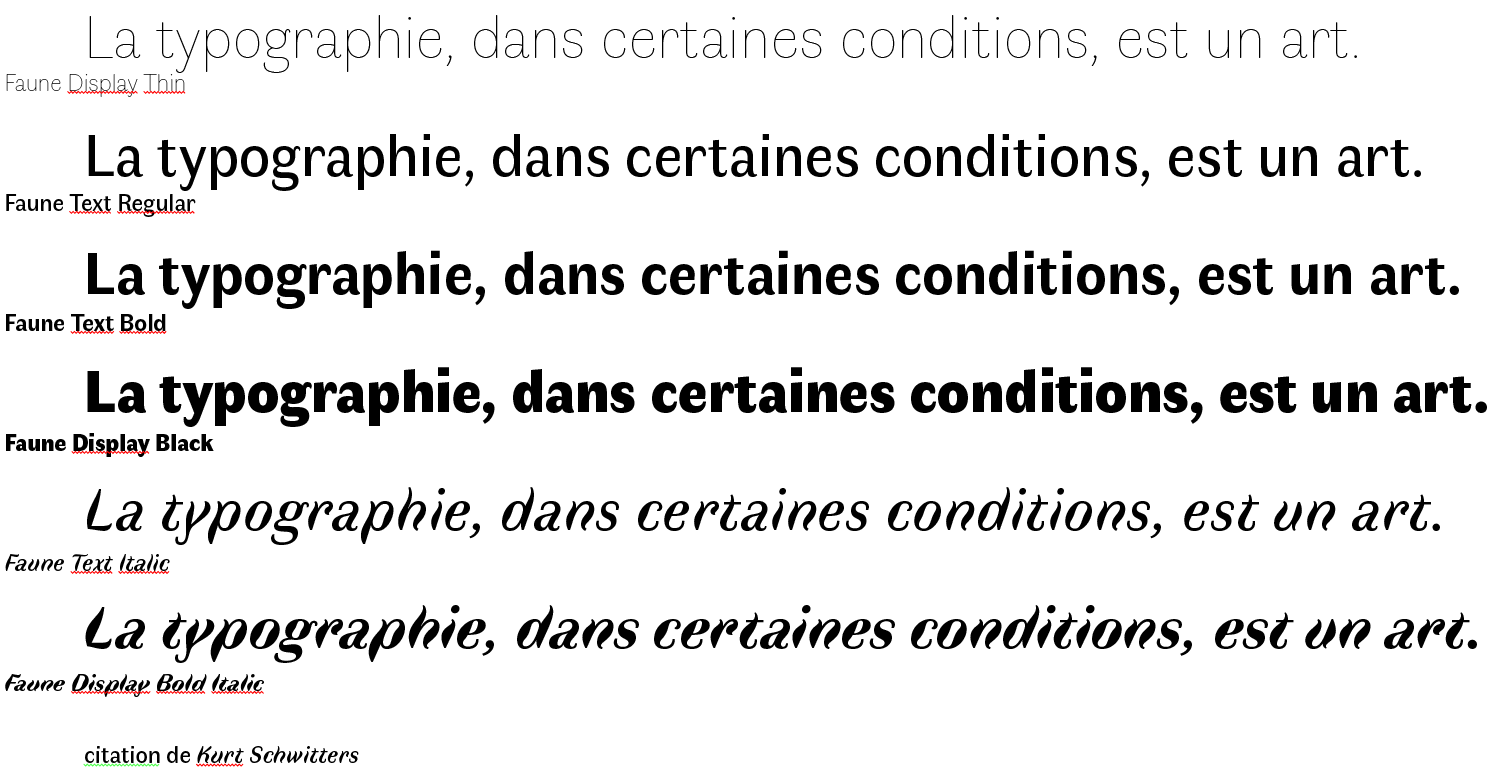
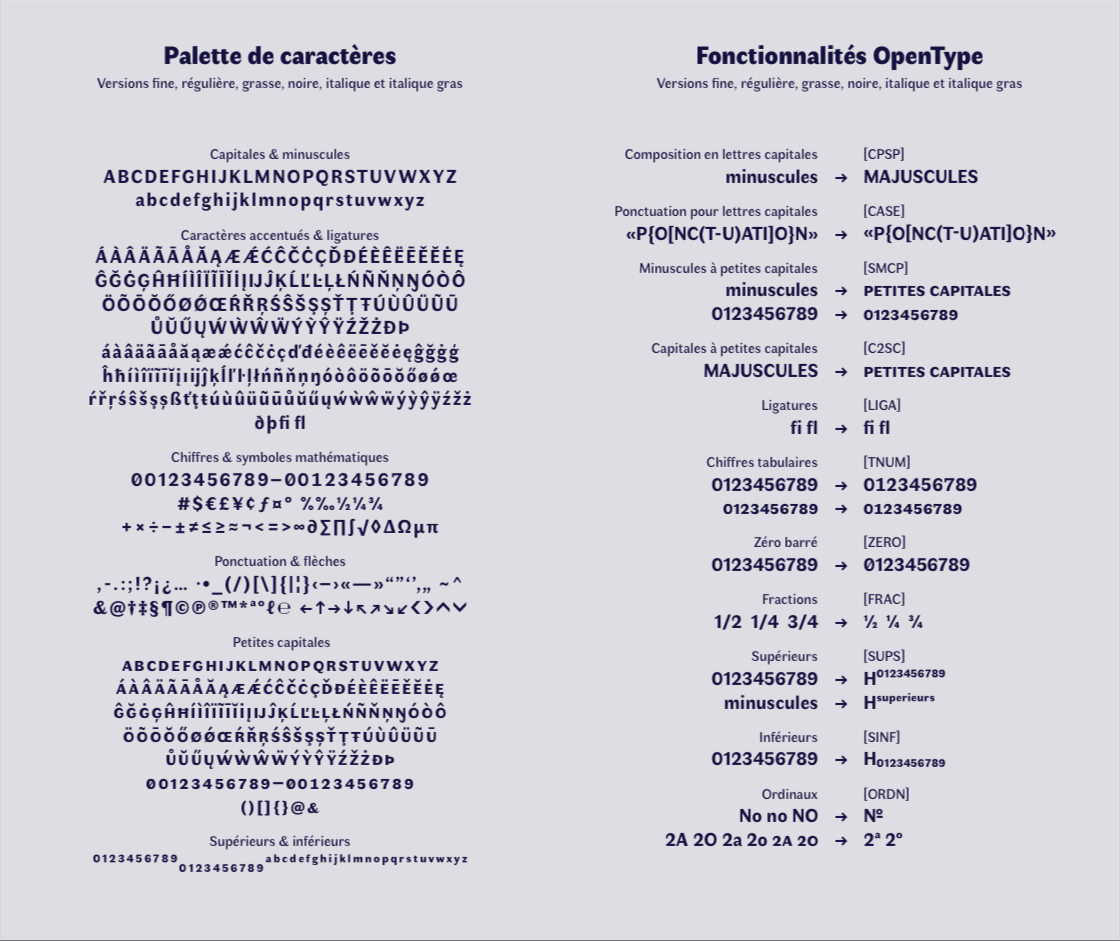
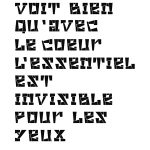
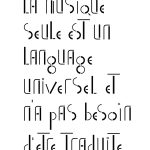
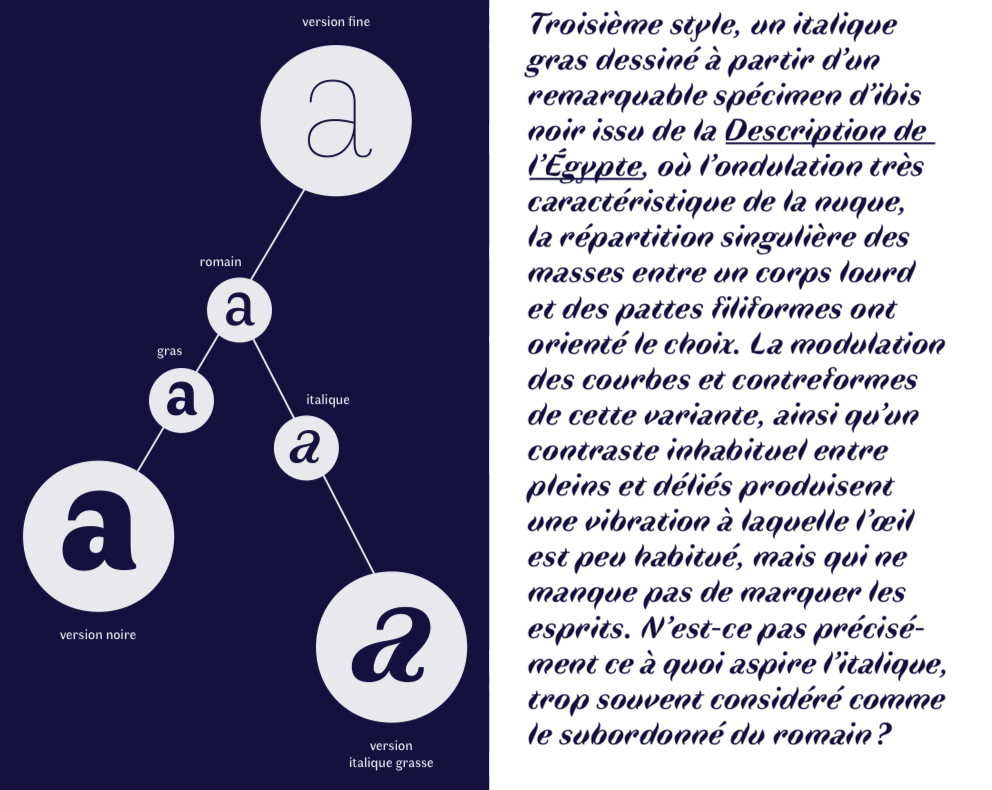
Pages extraites du spécimen, conçu et réalisé par Alice Savoie.
Une série originale.
Cette référence posée, le Faune va connaître un processus de développement par interpolation, qui consiste à calculer des versions intermédiaires à partir de points de départ et d’arrivée, ici les versions fine – la vipère – et noire – le bélier. Concernant le romain, la version fine devient le “squelette” de l’ensemble. Linéaire et charpentée, elle reste destinée aux grands corps, s’affirme dans les titrages. Elle marie les charmes des premières grotesques du 19e et la rondeur des linéales humanistes, dans un schéma général légèrement étroitisé. La version noire décline le même esprit, rond et chaleureux, affirmé par la présence marquée des pleins et déliés, transformant le trait en surface qui se soumet avec grâce à cette manipulation de principe. À mi-chemin seront développées deux versions pour les textes courants, nommées “romain” et ”gras”. Ce sont les enfants sages.

L’italique grasse – l’ibis – n’est pas sage du tout. Au début de l’ère typographique, le romain et l’italique étaient des caractères différents, conçus à partir de modèles calligraphiques distincts mais tous deux destinés à la composition de textes courants. L’italique était privilégié pour la composition des poèmes, car étant plus étroit, il évitait les inesthétiques coupure de vers. Leur mariage ne fut pas immédiat et longtemps, on apprécia le charme des dessins d’italiques très éloignés des romains. Le Faune italique s’inscrit dans cette différence revendiquée. Il ondule, se contorsionne avec souplesse, comme un reflet évanescent du romain, dans lequel pleins et déliés accentuent sa mise en mouvement.

Cela fait une dizaine d’années au moins que les jeunes créateurs cherchent les rencontres insolites, scrutent les espaces inexplorés entre les familles et sous-familles traditionnelles. À la fois férus d’histoire et techniciens pointus, ils font revivre une effervescence typographique semblable à celle du 19e où les caractères de titrage les plus improbables et les plus festifs cohabitaient sans souci avec les grands classiques. Pour notre plus grand plaisir.
Informations pratiques :
Le dossier otf contient six fontes au format OpenType, qui sont les fichiers à installer sur votre ordinateur (Windows et Mac OSX).
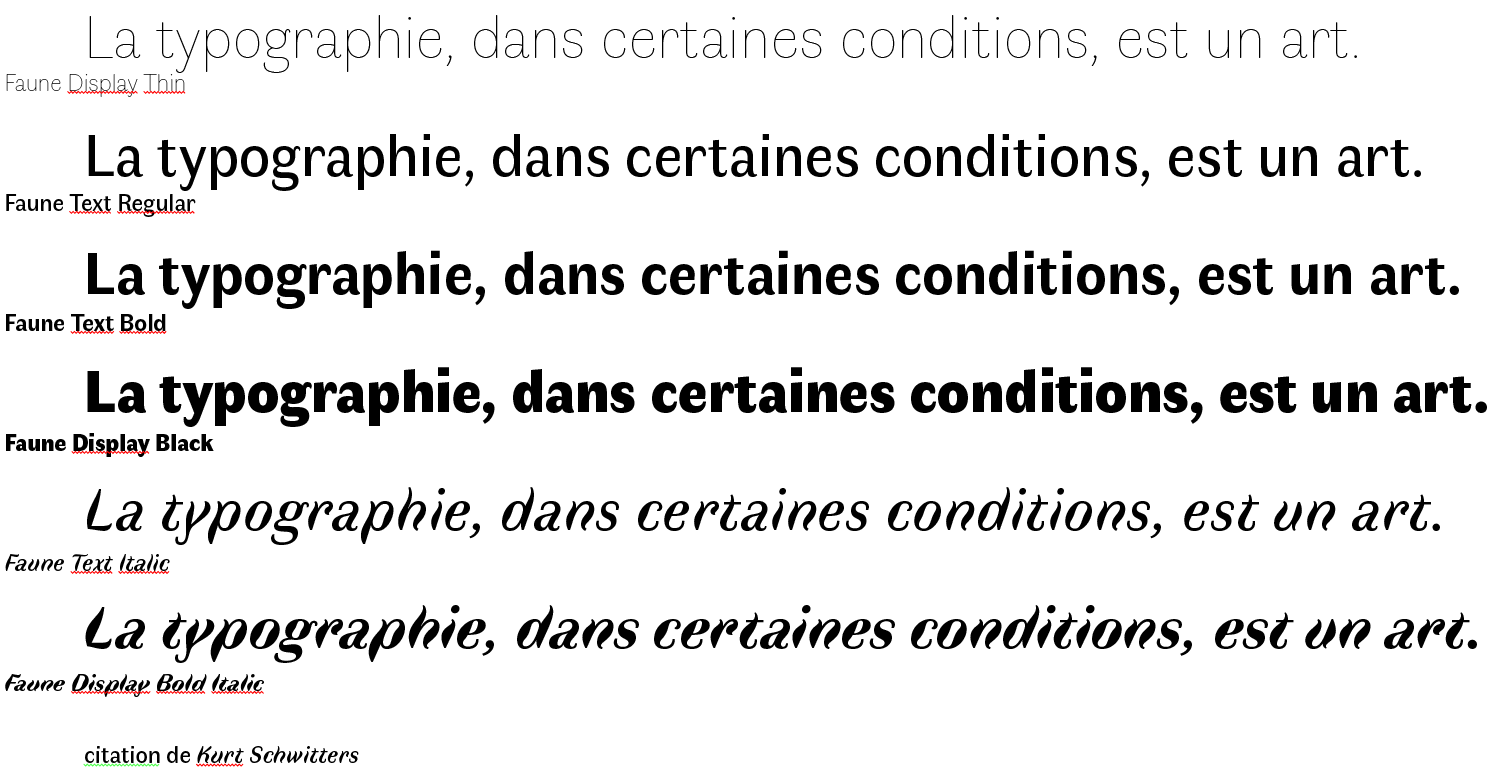
La famille se compose de trois versions de titrage :
Faune Display Thin (version fine)/Faune Display Black (version noire)/Faune Display Bold italic (version italique noire).
Ainsi que de trois versions de texte :
Faune Text Regular (romain de texte)/Faune Text Italic (version italique de texte)/Faune Text Bold (gras de texte).

La famille de caractères Faune est téléchargeable et utilisable librement, par tous, de façon privée ou professionnelle, sous licence Creative Commons CC BY-ND 4.0. Cette licence autorise la libre utilisation du caractère, sous réserve de mentionner le nom de son auteur lors de son utilisation et de ne pas apporter de modification au dessin du caractère.
Exemples de mention du crédit du caractère dans les documents en faisant usage :
Version complète “ Le caractère Faune utilisé dans ce document a été créé par Alice Savoie dans le cadre d’une commande du Centre national des arts plastiques en partenariat avec le Groupe Imprimerie Nationale”.
Version courte “ Faune, Alice Savoie/Cnap”.
Pour télécharger les fontes, le spécimen, et accéder à l’ensemble des informations techniques :
http://www.cnap.graphismeenfrance.fr/faune/